Travel app concept project

UserTesting, Google Docs

Following a recent trip to Montreal, I encountered challenges in customizing my travel plans, resulting in a time-consuming process of juggling various platforms and websites in my quest for tailored information, all without the assistance of a travel agent. This experience ignited my enthusiasm for a creative and enjoyable solution, using artificial intelligence. Surprisingly, I discovered a gap in the market, as none of the existing platforms, including booking.com, Sonder, Airbnb, and Google, offered such a product. Given the promising trajectory of A.I., this concept might just be a groundbreaking success?
As a UX designer, I understand the essential needs of travellers when it comes to planning their perfect vacations. Our goal is to create a user-centric experience that aligns seamlessly with individual preferences and lifestyles, whether it's for adventurous spirits, those seeking a balanced mix, or travellers looking for maximum comfort. By doing so, we aim to provide a platform that not only guarantees a unique and memorable travel experience but also minimizes potential obstacles along the way.
All too often, users find themselves ensnared in what's commonly known as the "Tourist Trap," lacking the crucial information and resources necessary to make the most of their journeys. Our focus is on addressing this challenge through thoughtful design and user-friendly solutions to ensure that travellers get the most out of their vacations.

This section is all about discovering and understanding the users' needs, goals, and pain points. I set myself a few research goals before getting started.
How might we curate the most unique vacation for users by extrapolating who they are and align it with a curated travel experience, while minimizing potential travel problems. Provide accurate, detailed, and personalized information regarding their travels (pre-during-post.)
Potential Users
What are the users’ goals and needs? What unique scenarios will lead them to use our product?
Current assumptions
Ideal user outcome from using the app
I completed 5 user interviews based off 15 open-ended questions (qualitative research). We are interested in furthering our research with a 10 multiple choice questionnaire with n=20 as Phase II of our study (quantitative research).
Sample Questions
These are the 3 digital travel booking tools that came up most often in interviews. My goal was to compare what features they had to offer in order to identify gaps and opportunities for improvement.



I noticed some common themes and patterns among the survey responses.
Most users did not rely on a single tool to plan and book their travels. They used multiple websites and apps to figure out the best prices, places to stay, etc.
Users spent a lot of time researching and planning their travel in order to get the most out of the area they are visiting.
Nearly all users have temporarily stopped travelling due to COVID-19 and many are hesitant to start travelling again due to restrictions, uncertainty, and safety.
Here’s what some of the users said when asked about planning and booking travel abroad.
I wish there was an app that had this all included instead of having to go back and forth between platforms. I feel bombarded with options.
While it’s important to plan, I also want spontaneity while travelling
Geographically, I want to be close to water (the beach) and prefer warmer climates.
More often than not, unexpected things happen while travelling and I experience panic and have to figure out a solution on the fly.




As a frequent traveler I want to get the most out of my experience and avoid the ‘Tourist Trap’. Create custom profile which matches your personality and preferences with a preset feed of things to do.



I started by sketching some user flows and early wireframe ideas on chalkboard.

This section demonstrates the designed solution, from low-fidelity wireframes to a high-fidelity prototype. Figma was used as the design tool.
I designed some wireframes that focused on Reema's goals and would allow her to:

I kept the colors simple and chose a modern, combination of both sans-serif (Montserrat) and serif fonts (Playfair Display) that is easy to read on all screens. I kept layouts consistent by using a 4-column, 8px grid. Illustrations (modified but not created by me) add some delightful touches to a simple, yet colourful UI. Inspired by Lisbon, Portugal, I use the iconic Tile to build the yellow and blue theme.





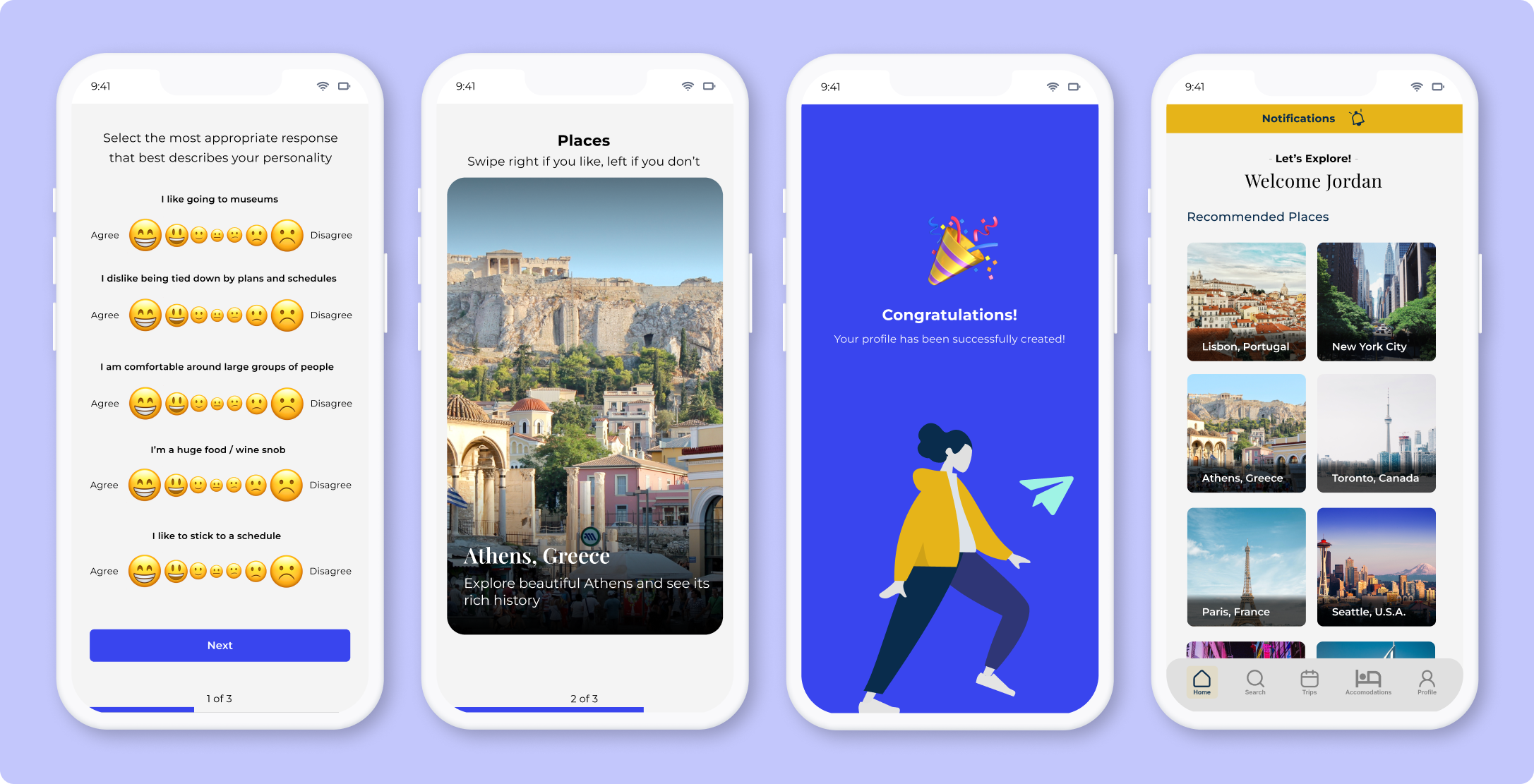
All of these elements finally come together in the final designs. Users are prompted to customize their profile through a series of fun questions in the onboarding process. to provide travel options that align with their personalities.
Users are welcomed by an animated splash page and a clean login UI. New users are feel a sense of confidence with a OTP (one time pin).

Users go through a 'Travel Personality Quiz' by selecting affinity for specific themes. As well as swiping left (like) and right (dislike) for a series of topics and places (Tinder Swipe.)

Once Users profiles have been customized using A.I. they are brought to their welcome feed presenting 'Recommended Place'. Due to the immense amount of content, we've guided Users first by browsing and selecting their travel options by geographic location first. Once a place is chosen, using have the option browse deeper options based from their quiz, such as: recommended local events, restaurants & bars, museums & landmarks, and so forth.

Users' customized profile are created through a series of fun questions and Tinder swipe-like interaction. Once completed, users are able to choose a travel location browse topics, and save items for later.


While carrying out this exercise I had to make assumptions and trade-offs in order to make progress and stick to the timeline and budget. Here are a few of the constraints and trade-offs that I considered:
This final capstone project for Udacity required me to build out a travel app that, at a minimum, obtains a desired trip location & date from the user, and displays weather and an image of the location using information obtained from external APIs. This project was javascript heavy, targeting the DOM, working with objects, and retrieving data from 3 different APIs (geonames, pixaby, and weatherbit). Finally, this was all done in a Webpack environment, using an express server, and wrapped up with service workers. I successfully passed this project with flying colors and graduated from the program, Frontend Web Developer Nanodegree, April 1st 2020.

